The pure JavaScript datepicker library

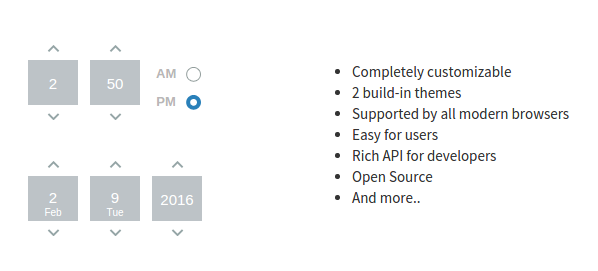
MTR Datepicker is a library written in pure JavaScript which allows you to create great looking and lightweight datepickers for you web apps. It is supported by all of the modern internet browsers and comes with a few customizable themes.
A simple preview of the datepicker is available here. You can customize the datepicker and make it works the way you want. You can download the latest version of the datepicker and test it in your projects or play with the live demo in jsfiddle.
Get the code
There are two possible ways to include the mtr-datepicker library in your project. You can download the latest stable release form the official site and include it in your templates.
Or if you prefer to be up-to-date with our latest releases with a package manager you can use Bower or NPM, just type in your Terminal or CMD the following command:
|
|
or
Load the library
First you need to load the styles of the datepicker. Put the following lines in the head section of your html file or template:
|
|
Then you should load the JavaScript, we suggest you to put the lines at the bottom of the body section of your html file or template. That is all, now you are ready to initialize your first datepicker.
|
|
How to use
To use the loaded scripts just add an element with specific id to your html and then tell the library to make it a datepicker. Here is a simple example:
|
|
You can use more advanced datepickers and customize their behavior. You can learn more from the API section of the docs.
Contribute
We will appreciate it if you want to support our project and contribute to make it better. You can read our Contributions guide in the official docs or send us your ideas in the issues tracker.
date: 2016-12-08
author: Valentin Kirilov